


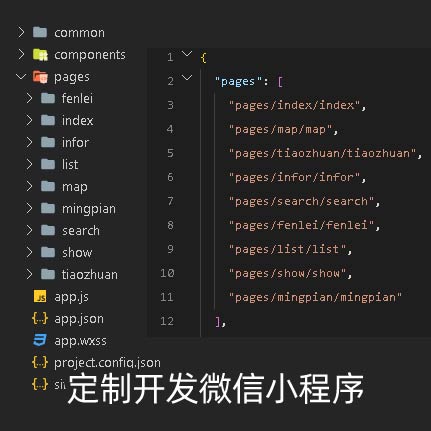
写一些关于最近我写企业网站微信小程序的一些经过与心得。 先将企业CMS重新升级,增加了一些字段用来开发定制小程序 (这样开发定制出来的小程序就可以打通pc电脑端网站、wap手机端网站、公众号端数据、小程序端数据等各端数据同步) 大概操作流程以下。 第一步:先将企业CMS重新优化制作,简化阅读全文

1.普通常见客服代码 <buttonopen-type="contact">普通客服按钮</button> 2.点击分享并且把当前小程序的卡片直接发送到客服页面中 <buttonopen-type="contact"show-message-car阅读全文

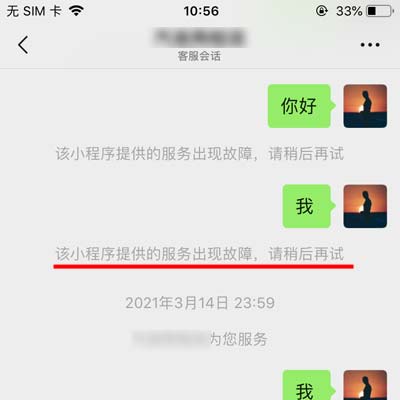
使用条件:必须用button的open-type为contact才可以调用微信小程序客服功能 1.普通常见客服代码 <buttonopen-type="contact">这个是普通的客服按钮,这里是按钮内部嵌套代码,支持image图片、支持view、支持text嵌套代码</阅读全文

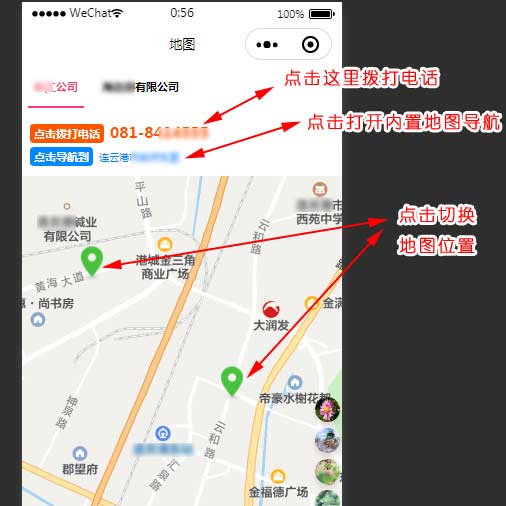
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region阅读全文

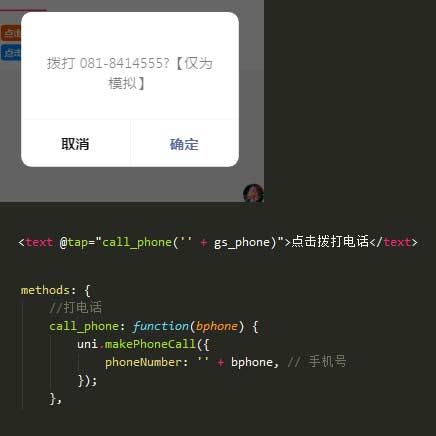
微信小程序拨打电话相关代码 <text@tap="call_phone(''+gs_phone)">点击拨打电话</text> //打电话 call_phone:function(bphone){ uni.makePhoneCall({ phon阅读全文

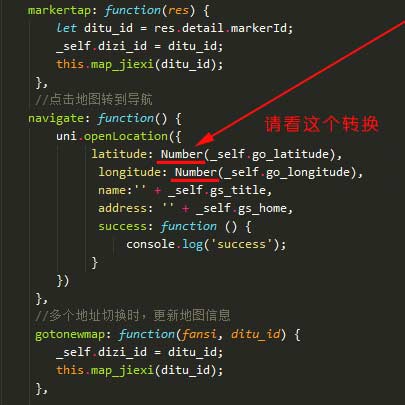
在用uni-app开发微信小程序地图导航时用到uni.openLocation做导航时遇到问题。 注意经纬度的数据类型 参数名 类型 必填 说明 平台差异说明 latitudeFloat是 纬度,范围为-90~90,负数表示南纬,使用gcj02国测局坐标系 longitudeFl阅读全文
下面是小程序中使用腾讯视频组件调用方式 "mp-weixin":{ "appid":"wxc4531234567890123456", "setting":{ "urlCheck":false }, "usingComponents":true, "plugins":{ "ten阅读全文
下面是小程序中使用小程序直播组件调用方式 "mp-weixin":{ "appid":"wxc4531111111111111111", "setting":{ "urlCheck":false }, "usingComponents":true, "plugins":{ "li阅读全文
jQuery中使用attr()方法修改”class”属性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法来完成 1、javascriptaddClass 利用document.getElementByI阅读全文

asp微信公众号用客服接口向刚关注的用户推送小程序卡片或者自动回复小程序卡片(图文卡片)不需要第三方平台就可以做 当粉丝关注公众号后,自动弹出小程序卡片。 填写小程序路径,小程序appid,设置小程序页面路径即可 (对48小时内活跃的粉丝进行不限次数的信息推送) 也可以按标签给指定粉阅读全文
客服接口-微信公众号主动向48小时有互动的用户发送菜单消息 接口post地址 http请求方式:POSThttps://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN 图片类型所需的JSON数据阅读全文

请注意现在无论是被动回复还是主动推送的图文消息只能发送一条(以前是可以发8条的,现在只有这一条了)。 1.当用户触发时被动回复图文消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName&g阅读全文

1.当用户触发时被动回复音乐消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><阅读全文

1.当用户触发时被动回复视频消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><阅读全文

1.当用户触发时被动回复语音消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><阅读全文

1.当用户触发时被动回复图片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><阅读全文

1.当用户触发时被动回复文本消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><阅读全文

js代码实现: document.getElementById("表单组件ID").disabled=true; document.getElementById("表单组件ID").disabled=false; jQuery代码实现: //两种方法设置disabled属性 阅读全文

我使用了永久素材、使用了临时素材两个都不显示出来,各种格式也测试了,还有图片大小我也测试了,就是不显示缩略图,百度了好多资料没有找到问题 微信公众号音乐封面缩略图临时上传地址 https://api.weixin.qq.com/cgi-bin/media/upload?access_to阅读全文
 苏公网安备 32070502010230号
苏公网安备 32070502010230号