


<map
id="map"
:longitude="map_longitude"
:latitude="map_latitude"
:markers="map_alllist"
@markertap="markertap"
@regionchange="regionchange"
scale="14"
show-location
class="map_cont"
style="width:100%;height:500rpx;"></map>
01. 请看一下这个下面是map_alldata的数据:
"mapdian_arrdata": [{
"data_state": "success",
"data_list": [{
"id": 0,
"latitude": "34.719604",
"longitude": "119.346886",
"width": "50",
"height": "50",
"iconPath": "http://192.168.0.108/images/pub/location.png",
"title": "深山工作室",
},
{
"id": 1,
"latitude": "34.728070",
"longitude": "119.334869",
"width": "50",
"height": "50",
"iconPath": "http://192.168.0.108/images/pub/location.png",
"title": "深山游有限公司",
}
]
}],
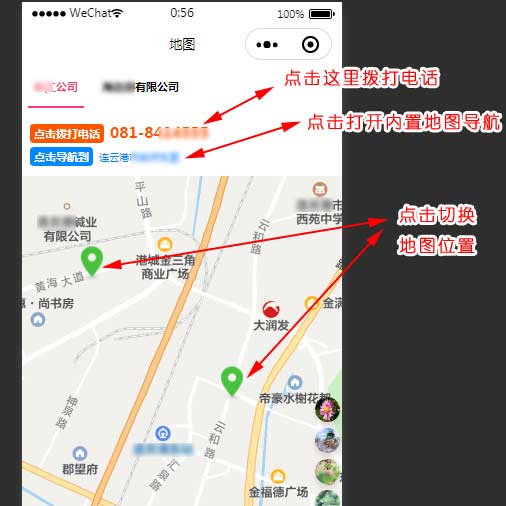
02. 多个地图切换
<scroll-view class="list_daomenu" scroll-x="true">
<view class="l_li" v-for="(item, index) in map_alldata.data_list" :key="index">
<view @tap="gotonewmap('index',item.id)" :class="['l_text',dizi_id == item.id?'hover':'']">{{item.mcomname}}</view>
</view>
</scroll-view>
<!-- 这下面代码是为了当上面代码切换公司名称时,跳出相应的地址与联系电话 -->
<view class="com_data" v-if="gs_phone || gs_home">
<view class="l_li l_phone"><text class="l_sub" @tap="call_phone('' + gs_phone)">点击拨打电话</text><text @tap="call_phone('' + gs_phone)">{{gs_phone}}</text></view>
<view class="l_li l_home"><text class="l_sub" @tap="navigate()">点击导航到</text><text>{{gs_home}}</text></view>
</view>
03. 请看一下data里面的数据
data() {
return {
map_alldata: '',
map_alllist: [{"id": 0,"latitude": "34.719604","longitude": "119.346886","width": "50","height": "50","iconPath": "http://192.168.0.108/images/pub/location.png","title": "深山工作室"},{"id": 1,"latitude": "34.728070","longitude": "119.334869","width": "50","height": "50","iconPath": "http://192.168.0.108/images/pub/location.png","title": "深山有限公司",}],
map_latitude: '',
map_longitude: '',
go_latitude: '',
go_longitude: '',
dizi_id: 0,
gs_title: '',
gs_phone: '',
gs_home: '',
}
},
04. 这里是处理方式
methods: {
//打电话
call_phone: function(bphone) {
uni.makePhoneCall({
phoneNumber: '' + bphone, // 手机号
});
},
//解析对应的地址信息,电话,信息
map_jiexi: function(dt_id) {
_self.map_latitude = _self.map_alllist[dt_id].latitude;
_self.map_longitude = _self.map_alllist[dt_id].longitude;
_self.go_latitude = _self.map_latitude;
_self.go_longitude = _self.map_longitude;
_self.gs_title = _self.map_alllist[dt_id].mcomname;
_self.gs_phone = _self.map_alllist[dt_id].mcomphone;
_self.gs_phone1 = _self.map_alllist[dt_id].mcomphone1;
_self.gs_phone2 = _self.map_alllist[dt_id].mcomphone2;
_self.gs_phone3 = _self.map_alllist[dt_id].mcomphone3;
_self.gs_phone4 = _self.map_alllist[dt_id].mcomphone4;
_self.gs_home = _self.map_alllist[dt_id].mcomhome;
},
//点击地图标点时触发事件
markertap: function(res) {
let ditu_id = res.detail.markerId;
_self.dizi_id = ditu_id;
this.map_jiexi(ditu_id);
},
//点击地图转到导航
navigate: function() {
uni.openLocation({
latitude: Number(_self.go_latitude), //要去的纬度-地址-如果放字符型会出错,必须要用Number
longitude: Number(_self.go_longitude), //要去的经度-地址
name: '' + _self.gs_title,
address: '' + _self.gs_home,
success: function() {
console.log('success');
}
})
},
//多个地址切换时,更新地图信息
gotonewmap: function(fansi, ditu_id) {
_self.dizi_id = ditu_id;
this.map_jiexi(ditu_id);
},
| 呢 称: | |
| 表 情: | |
| 内 容: |
评论内容:不能超过 1000 字,需审核,请自觉遵守互联网相关政策法规。 |
| 验证码: | |
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号