jquery中动态生成的代码使用on hover事件时不出现效果
- 1052
- 2022/7/20 18:54:10
jquery动态添加的元素,使用onhover事件时有问题,可以使用以下的代码 $("body").on("mouseovermouseout",".lineItem",function(event){ if(event.type=="mouseover"){ //鼠标悬浮 }elsei阅读全文

深山行者留言系统V3.1
- 964
- 2010/12/16 14:04:20
深山行者留言系统V3.1更新内容 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ //////////////////////2010-12-16/////////////////////////////// 1.增加了"白色圣诞节模板" 2.增加背景音乐 3.阅读全文

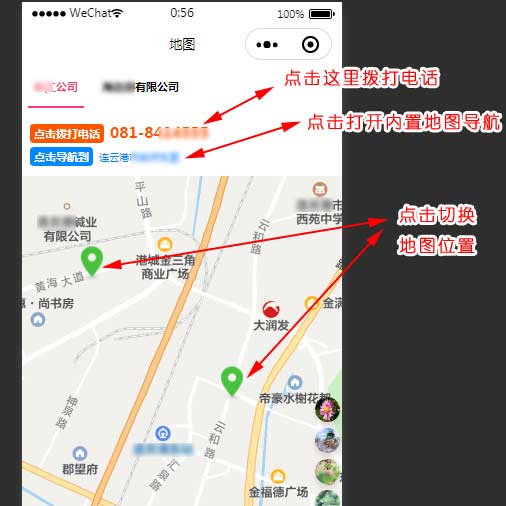
uni-app用map组件建立微信小程序显示商家地图位置并且打上标志然后点标志进行调用手机地图导航到对应的地址
- 4197
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region阅读全文

利用css中的scale()实现放大缩小效果
- 14670
- 2020/11/5 13:32:29
一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元阅读全文
uni-app去除点击navigator标签时有背景底色问题
- 3193
- 2020/9/18 8:15:02
<navigatorhover-class="none"url="这个是链接">这个是标签</navigator> 当点击链接时背景有一个底色反馈,有时候想去除只要加上hover-class="none" 阅读全文
另外的一种可以计算的倒计时效果
- 9063
- 2010/7/9 10:26:12
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
非常酷的javascript实现万年历功能
- 20108
- 2010/7/4 16:55:59
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
特别简洁的简单JavaScript日历及说明
- 15085
- 2010/6/28 23:30:14
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
DIV+CSS分页代码,放大镜分页效果
- 14360
- 2010/3/15 19:25:12
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w阅读全文
javascript自动获取Tags关键字
- 11498
- 2010/2/9 15:06:47
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
javascript自动获取Tags关键字
- 9506
- 2010/2/9 14:44:31
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
CSS代码格式化和压缩化
- 9611
- 2010/2/7 20:54:55
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <html> <head> <title>格式化CSS和压缩化CSS</title> <阅读全文
JS自动获取TAGS关键词
- 10041
- 2009/12/22 14:07:42
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
代码绝对精简的仿lightbox效果弹出层
- 16709
- 2009/12/22 14:07:38
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
DIV+CSS做的透明菜单兼容IE、FF等
- 21121
- 2009/9/18 17:13:53
.menucli{display:block;line-height:32px;position:relative;float:left;}/*关键部分*/ 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//E阅读全文
利用锚点做纯CSS的图片展示效果
- 16573
- 2009/8/24 8:15:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <headprofile="http://w阅读全文
div+CSS的无限级扩展下拉菜单(全部加了注释)
- 19287
- 2009/8/15 9:26:32
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns="http://www.w3.org/1999/阅读全文
经典的仿蓝色理想TAB横向下拉菜单效果
- 8764
- 2009/8/5 20:53:44
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
纯div+css制作的弹出菜单-05
- 8471
- 2009/8/5 20:50:22
以下为详细代码 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>纯div+css制作的弹出菜单-05</阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号