
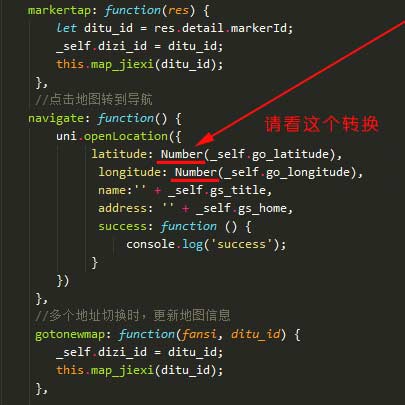
uni.openLocation打开地图导航没反应解决方式(参数都设置对就是打不开)
- 14176
- 2021/3/16 23:52:37
在用uni-app开发微信小程序地图导航时用到uni.openLocation做导航时遇到问题。 注意经纬度的数据类型 参数名 类型 必填 说明 平台差异说明 latitudeFloat是 纬度,范围为-90~90,负数表示南纬,使用gcj02国测局坐标系 longitudeFl阅读全文
jquery设置或获取修改classname
- 3339
- 2021/2/16 14:17:49
jQuery中使用attr()方法修改”class”属性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法来完成 1、javascriptaddClass 利用document.getElementByI阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
- 32450
- 2012/11/20 18:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
JS+CSS实现图片放大预览效果(购物时放在产品上面预览图片)
- 39513
- 2011/1/27 9:09:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
非常不错的支持各种浏览器的简易调色板
- 11346
- 2010/7/6 10:43:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
非常酷的javascript实现万年历功能
- 20108
- 2010/7/4 16:55:59
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
div+css黑色焦点图(幻灯片效果非常 不错)
- 12512
- 2010/7/2 13:05:11
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
特别简洁的简单JavaScript日历及说明
- 15085
- 2010/6/28 23:30:14
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
这个超级强的div+css图片大小自适应
- 24481
- 2010/4/6 15:19:23
以下为详细代码 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c阅读全文
倒计时广告/始终保持在网页中部
- 10418
- 2010/4/1 9:50:49
以下为详细代码 倒计时广告/始终保持在网页中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 阅读全文
DIV+CSS分页代码,放大镜分页效果
- 14360
- 2010/3/15 19:25:12
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w阅读全文
javascript自动获取Tags关键字
- 11498
- 2010/2/9 15:06:47
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
javascript自动获取Tags关键字
- 9506
- 2010/2/9 14:44:31
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
CSS代码格式化和压缩化
- 9611
- 2010/2/7 20:54:55
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <html> <head> <title>格式化CSS和压缩化CSS</title> <阅读全文
从百度扣下来的javascript日历
- 8138
- 2010/1/7 15:55:14
以下为详细代码 <title>从百度扣下来的javascript日历</title> <tablecellpadding="0"cellspacing="0"id="1"> <tr> <td><style> b阅读全文
实时输入数字自动转换为货币形式并计算
- 7922
- 2010/1/7 15:49:32
以下为详细代码 <script> functioncheckInt(o){ theV=isNaN(parseInt(o.value))?0:parseInt(o.value); if(theV!=o.value){o.value=theV;} txtTotal.valu阅读全文
利用DIV+CSS做的柱状图(3)
- 18434
- 2009/12/22 14:07:46
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN"> <html> <head> <title>利用DIV+CSS做的柱状图(3)</title>阅读全文
IE中奇怪的左右border断线现象
- 8720
- 2009/12/22 14:07:43
假如容器内有两个浮动,并用CLEAR清除浮动。在ie下拖动滚动条时最外层的border会消失,假如给最外层加上宽度或者高度就不会出现。这是一个希奇的现象,目前还不能解释是什么原因所导致的。看下面的示例: 以下为详细代码 <divstyle="margin:500px100px10p阅读全文
JS自动获取TAGS关键词
- 10041
- 2009/12/22 14:07:42
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号