
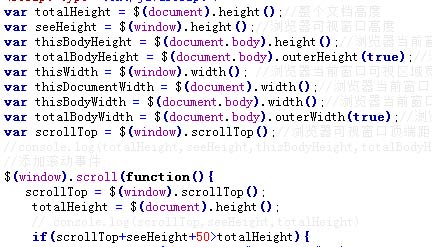
jquery实现下拉加载更多
- 1006
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文
jquery实现移动端下拉加载刷新更多信息
- 3274
- 2020/8/10 14:37:08
记录初始化的页数,now为当前页,num为总页数,这个数值的设置是通过php获取分页的时候的总页数 <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加载更多</a> </div> 阅读全文
做在线客服时,聊天窗口的div滚动条始终在底部
- 39346
- 2011/7/16 8:56:21
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q阅读全文
javascript 表单(文本框)触发鼠标事件大全
- 58663
- 2011/3/3 11:17:57
一般事件事件浏览器支持描述标上颜色的是一些常用的 onClickHTML:2|3|3.2|4Browser:IE3|N2|O3鼠标点击事件,多用在某个对象控制的范围内的鼠标点击 onDblClickHTML:2|3|3.2|4Browser:IE4|N4|O鼠标双击事件 onMouseDown阅读全文
2010滚动条样式大全最新收集
- 9909
- 2010/7/7 14:30:14
属性设置:WIDTH:148;HEIGHT:146;根据使用的位置,可调整宽度和高度. OVERFLOW:scroll;显示纵横滚动条.上部的演示均属设置为scroll的界面.但一般都设置为:auto(需要时才显示) BACKGROUND-COLOR:transparent;阅读全文
IE中奇怪的左右border断线现象
- 8722
- 2009/12/22 14:07:43
假如容器内有两个浮动,并用CLEAR清除浮动。在ie下拖动滚动条时最外层的border会消失,假如给最外层加上宽度或者高度就不会出现。这是一个希奇的现象,目前还不能解释是什么原因所导致的。看下面的示例: 以下为详细代码 <divstyle="margin:500px100px10p阅读全文
超级实用且不花哨的js代码大全( 2 )
- 10082
- 2009/9/4 8:24:11
高级应用(一) 页面跳转: window.location.href('地址') window.open('地址','_self')打开新窗口: window.open('地址','_blank') 只显示地址栏:window.open('地址','title','location=1,h阅读全文
Html中的Frame详解
- 15106
- 2009/8/25 9:32:04
架可以生成独立变化和滚动的窗口,从而能将一个窗口分割为若干个字窗口。在每一个字窗口中显示一个HTML文档。我们这回就来看看多文档的基本结构和子窗口之间的交叉链接。 一,基本结构HTML使用<Frameset>,<Frame>和<noFrames>标签来定义框架。阅读全文
一个可以说是超级变态,超级强的DIV+CSS应用
- 11296
- 2009/6/1 14:46:33
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
记录滚动条位置(使用userdate)
- 6771
- 2009/4/25 10:59:01
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <HTML> <HEAD> <TITLE>记录滚动条位置</TITLE> <scrip阅读全文
几个经典的css技巧
- 8057
- 2008/12/10 21:26:06
使用line-height垂直居中 line-height:24px; 使用固定宽度的容器并且需要一行垂直居中时,使用line-height即可(高度与父层容器一致),更多的垂直居中总结可以看这里。 清除容器浮动 #main{overflow:hidden;} 期前也提到过这样的问题,更多阅读全文
超级酷的滚动条颜色代码生成器
- 13738
- 2008/7/7 22:06:08
以下为详细代码 超级酷的滚动条颜色代码生成器 <HTML> <HEAD> <TITLE>滚动条颜色生成器-中国站长站www.chinaz.com</TITLE> <METAcontent="text/html;charset=gb2阅读全文
设置自己个性的网页滚动条附详细介绍
- 10439
- 2008/6/9 20:51:30
以下为详细代码 设置自己个性的网页滚动条附详细介绍 1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x水平方向内容溢出时的设置 overflow-y垂直方向内容溢出时的设置 以上三个属性设置的值为visible(默认值)、scroll、hidde阅读全文
利用CSS设置网页滚动条颜色
- 11933
- 2008/4/24 23:31:35
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xh阅读全文
DIV+CSS之自动换行
- 12719
- 2008/4/23 23:28:13
自动换行问题,正常字符的换行是比较合理的,而连续的数字和 myshowbaidu('%D3%A2%CE%C4',2,'英文'); 英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法对于div,p等块级 myshowbaidu('%D4%AA%CB%D8',2,'元素');阅读全文
table表格详解,了解表格不为人知的属性,标准化你的表格
- 10354
- 2008/4/22 22:53:03
对于那些刚接触CSS布局的人来说,常对如何使用表格(table)感到迷惑。我在很多地方看到人们把“避免用表格来布局”理解成“完全不使用table标签”。值得注意的是,表格是可以用的而且非常好用——只要用的正确。 是的,你得尽量的去避免用表格来布局。但是对于表格型数据,你就应该使用table。我想谈阅读全文
网页制作中关于浏览器宽度和高度的设定研究(转载)
- 8300
- 2008/4/22 22:35:25
1024分辨率下: IE: IE7:1003*590IE6:1003*596IE5.5:1003*607Maxthon(正常模式):1003*544 浏览窗口的高度跟IE上边的工具栏有关系,以上的高度都是在IE的默认状态下的。Mathon有IE模式、正常模式、简单模式三个模式,我只测试了正常模阅读全文
14个CSS实用技巧精选推荐
- 6229
- 2008/4/2 22:57:59
1、CSS字体属性简写规则 一般用CSS设定字体属性是这样做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-famil阅读全文
网页制作中关于浏览器宽度和高度的设定研究(转载)
- 8836
- 2008/3/14 20:50:57
1024分辨率下: IE: IE7:1003*590IE6:1003*596IE5.5:1003*607Maxthon(正常模式):1003*544 浏览窗口的高度跟IE上边的工具栏有关系,以上的高度都是在IE的默认状态下的。Mathon有IE模式、正常模式、简单模式三个模式,我只测试了正常模阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号