


在用uni-app开发小程序时,需要使用微信小程序在线支付
处理发起支付流程如下

01. 向服务器发送微信小程序支付请求,发送的请教中,一定要带上当前小程序用户的openid
将支付的钱与支付订单号向后台发送
02.后台接收订单内容后,向微信支付平台发一个请求,获得如下内容
以下是发送请教之后,支付程序返回的代码
{
"data_state": "success",
"prompting": "下单成功",
"data_list": {
"appId": "wxc45312345678902",
"package": "prepay_id=wx31244255725616c79ca227f95eaee60000",
"timeStamp": "1612101428",
"nonceStr": "3Yl2Zn4Nl1Yf",
"signType": "MD5",
"paySign": "A5415FCF474F10C6D69DEF15C1FBC165",
"orderid": "kecen20210131215703698348"
}
}
03.以下是在页面中解析代码然后唤醒对应的微信支付功能
let paydata = res.data.data_list;
uni.requestPayment({
nonceStr: paydata.nonceStr, // 随机字符串 【字符串】
package: paydata.package, // 统一下单接口 必须加前缀:prepay_id=xxxxxxxx 【字符串】
paySign: paydata.paySign, // 签名 【字符串】
signType: paydata.signType, // 签名算法 【字符串】
timeStamp: paydata.timeStamp, // 时间戳 【字符串】
success: function (res) {
console.log('支付成功提示 success:' + JSON.stringify(res));
},
fail: function (err) {
console.log('支付失败提示 fail:' + JSON.stringify(err));
},
complete:function(res){
//console.log('xxxxxxxxxxxxxxxxxx---complete')
}
});
利用uni-app中的uni.requestPayment发起调用微信支付请求
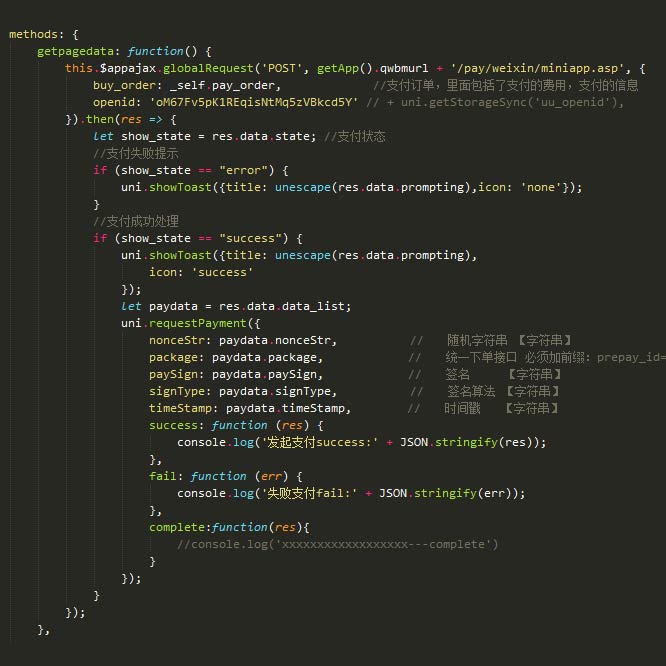
以下是介绍我的详细代码
getpagedata: function() {
this.$appajax.globalRequest('POST', getApp().qwbmurl + '/pay/weixin/miniapp.asp', {
buy_order: _self.pay_order, //支付订单,里面包括了支付的费用,支付的信息
openid: 'oM67Fv5pK1REqisNtMq5zVBkcd5Y' // + uni.getStorageSync('uu_openid'),
}).then(res => {
let show_state = res.data.state; //支付状态
//支付失败提示
if (show_state == "error") {
uni.showToast({title: unescape(res.data.prompting),icon: 'none'});
}
//支付成功处理
if (show_state == "success") {
uni.showToast({title: unescape(res.data.prompting),
icon: 'success'
});
let paydata = res.data.data_list;
uni.requestPayment({
nonceStr: paydata.nonceStr, // 随机字符串 【字符串】
package: paydata.package, // 统一下单接口 必须加前缀:prepay_id=xxxxxxxx 【字符串】
paySign: paydata.paySign, // 签名 【字符串】
signType: paydata.signType, // 签名算法 【字符串】
timeStamp: paydata.timeStamp, // 时间戳 【字符串】
success: function (res) {
console.log('发起支付success:' + JSON.stringify(res));
},
fail: function (err) {
console.log('失败支付fail:' + JSON.stringify(err));
},
complete:function(res){
//console.log('xxxxxxxxxxxxxxxxxx---complete')
}
});
}
});
},
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号